The Verifast connection page can be integrated into your application in 2 ways. To see the documentation on how to create a connection Click Here
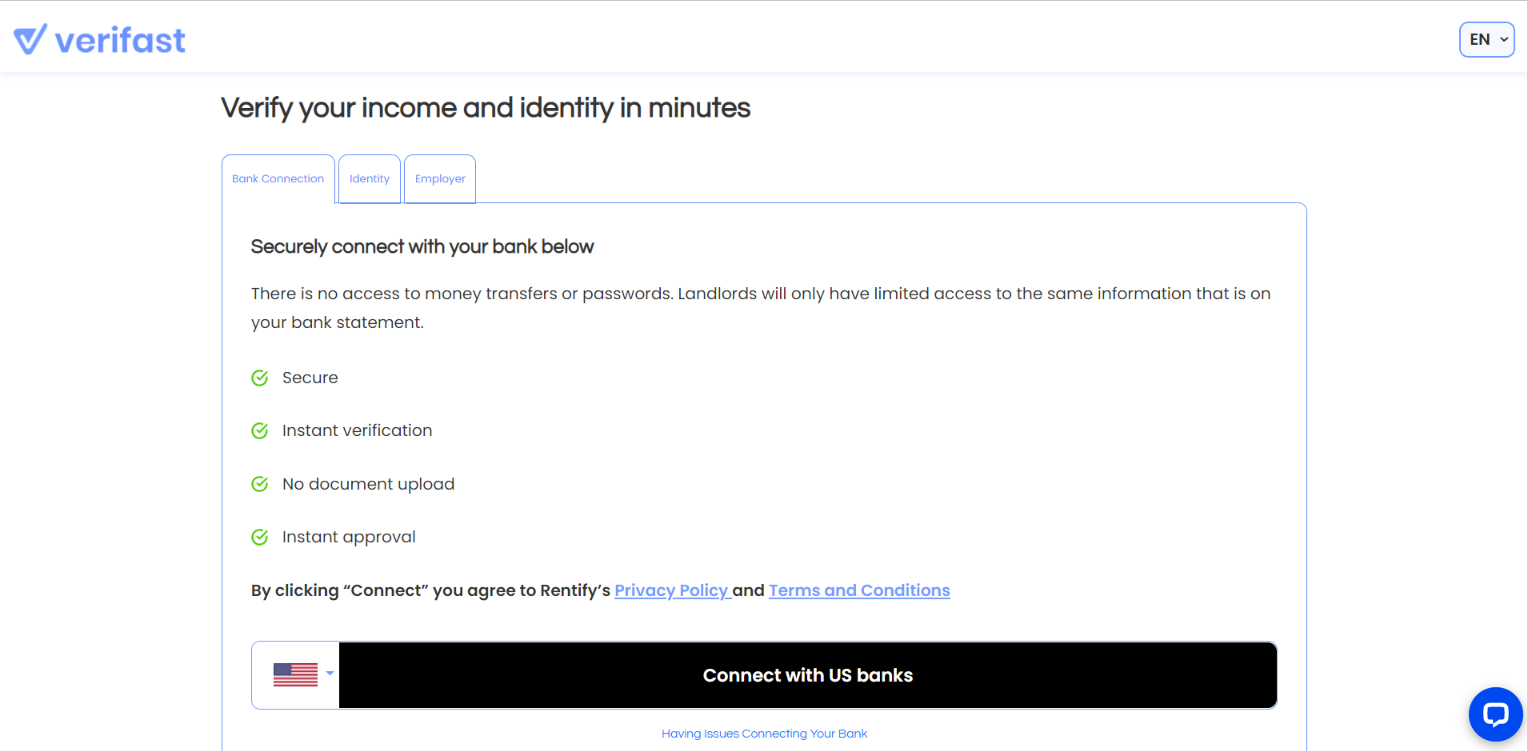
Dedicated New Tab
This is used when you want to send your verification customer to a new page to have them complete all verification and redirect the user back to your application.

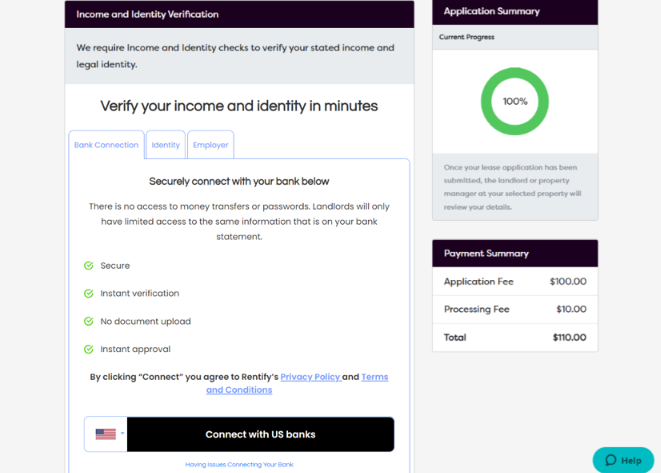
Iframe
Used to keep applicants on your page and complete all verification steps.

Code Snippet
<iframe allow="camera" src="https://sandbox.verifast.com/v1/bankForm/2yxNzWMtnC8dnCgxlcHjZksHgdVav5cfeIamFGBTvqeOuJJoXrud3OcL3VcF?isIframe=1" title="rentmoola" id="iFrame" width="700px" height="800px">
</iframe>
<script>
window.top.addEventListener('message', e => {
let iFrame = document.getElementById('iFrame');
e.data.origin = e.origin
iFrame.contentWindow.postMessage(e.data,"https://sandbox.verifast.com")
})
window.addEventListener('message', e => {
e.data.origin = e.origin
if(e.origin === "https://sandbox.verifast.com"){
console.log(e);
}
})
</script>
To ensure that mobile iframes work correctly, add the following code snippet in addition to the one above:
<iframe
id="iFrame" src="https://sandbox.verifast.com/v1/bankFormv1/sIF9UDEnDXjr9h67yKss604Rnjqx9194LZZoYSa5OmGlm5RH9x98ipF7D9RX?isIframe=1" height="700" width="100%" style="border:0px solid red; position: fixed;">
</iframe>
Notifications
After Each Section of your verification app is complete you will be able to access the below javascript notifications.
{ "detail": "bank-verification-start" }
With values:
'bank-verification-start'
'bank-verification-complete'
'identity-verification-start'
'identity-verification-failed'
'identity-verification-complete'
'employment-verification-start'
'employment-verification-complete'
'complete'
